Nu ai putea construi o casa fara un plan. De asemenea, niciodata nu trebuie sa incepeti un plan de proiectare fara a crea mai intai un wireframe, daca vorbim despre design-ul web.
O retea wireframe este o macheta vizuala care contureaza structura de baza a site-ului web, a aplicatiei sau a paginii dvs. de destinatie. In mod traditional, o retea wireframe este destul de simplista. Formele si elementele de baza sunt folosite pentru a incadra fiecare bucata de continut si element UI, constituind un fel de cadru pentru viitoarea pozitionare a acestor elemente, pe pagina web . Iar puterea unui wireframe consta exact in aceasta simplitate: Elementele pot fi rearanjate rapid si usor pentru repetarea pozitionarii si aprobare, inainte de a trece la un prototip de fidelitate mai mare.
Gasirea unui instrument de tip wireframe care sa corespunda nevoilor echipei tale, poate oferi procesului tau de proiectare o baza solida de care are nevoie, pentru a incadra proportional, toate elementele vizuale pe aceeasi pagina si pentru a rationaliza procesul de proiectare de la inceput pana la sfarsit. Aici vom prezenta cele mai bune unelte de wireframe pentru o varietate de cazuri de utilizare.
Ce face un instrument de tip Wireframe?
Nu exista o solutie de tip „one-size-fits-all” pentru fireframing. Instrumentele tehnologice pe care le alegeti trebuie sa se potriveasca cu procesul dvs. unic de configurare si proiectare.
Pentru unele companii cu o echipa mare de design, o ora petrecuta in fata tabloului de bord al biroului ar putea sa fie suficienta pentru a naviga prin procesul de baza al cadrului wireframe. Pentru echipele distribuite, cadrul wireframe trebuie sa fie digital si usor partajabil, cu mai multi colaboratori. Apoi, procesul de aprobare trebuie luat in considerare, deoarece pot fi solicitate iteratii si revizuiri inainte de a trece la urmatoarea etapa a procesului de proiectare.
Am revizuit si testat zeci de instrumente de sincronizare si am selectat cele mai bune optiuni disponibile. Am luat in considerare o varietate de factori, printre care usurinta de a realiza o interfata pentru proiectarea receptiva, procesul de aprobare fara probleme si flexibilitatea pentru diferitele dimensiuni ale echipei de design. De asemenea, ne-am asigurat ca fiecare dintre aplicatii a indeplinit cateva criterii de baza pentru incadrarea in „best of”:
- Software stabil si actualizat: Unele dintre “numele mari” incluse intr-o multime de programe nu au fost actualizate de mai multi ani. Am considerat numai aplicatiile cu o echipa activa de developeri.
- UI kit sau abilitatea de a incarca unul: in fiecare dintre urmatoarele aplicatii, puteti beneficia fie de o biblioteca componenta UI incorporata, fie de capabilitatea de a incarca truse pre-proiectate de la terte parti.
- Diferite nivele de fidelitate a machetelor: Indiferent daca preferati sa va pliati pe modelele de baza, cu fidelitate redusa sau sa faceti trecerea spre machete de inalta fidelitate, aplicatiile din aceasta lista dispun de o gama completa de capabilitati.
Cele mai bune 14 instrumente Wireframe in 2019
- Sketch (macOS) pentru trecerea cadrelor wireframes in aplicatii terta parte
- InVision Studio (macOs) pentru sincronizarea prin fir pentru mai multe dimensiuni ale ecranului
- Adobe XD (MacOS, Windows) pentru o schema completa de tip wireframe> instrument prototip
- Figma (Web, MacOS, Windows, Linux) pentru colaborare in timp real
- UXPin (Web, MacOS, Windows) pentru predarea documentatiei de proiectare dezvoltatorilor
- InVision Freehand (Web) pentru colaborarea pe desk
- Balsamiq (macOS, Windows, Web) pentru incepatori
- io (Web) pentru testarea experientei utilizatorului
- Moqups (Web) pentru flowframing – fluxuri de design si interactiune
- Adobe Illustrator (MacOS, Windows, iOS) pentru frame-uri detaliate vectorial
- Designer de afinitate (macOS, Windows, iOS) pentru o alternativa usoara la Adobe Illustrator
- Adobe Photoshop (MacOS, Windows, iOS) pentru frame-uri detaliate pe baza de pixeli
- Marvel (Web) pentru sabloane prefabricate din wireframe
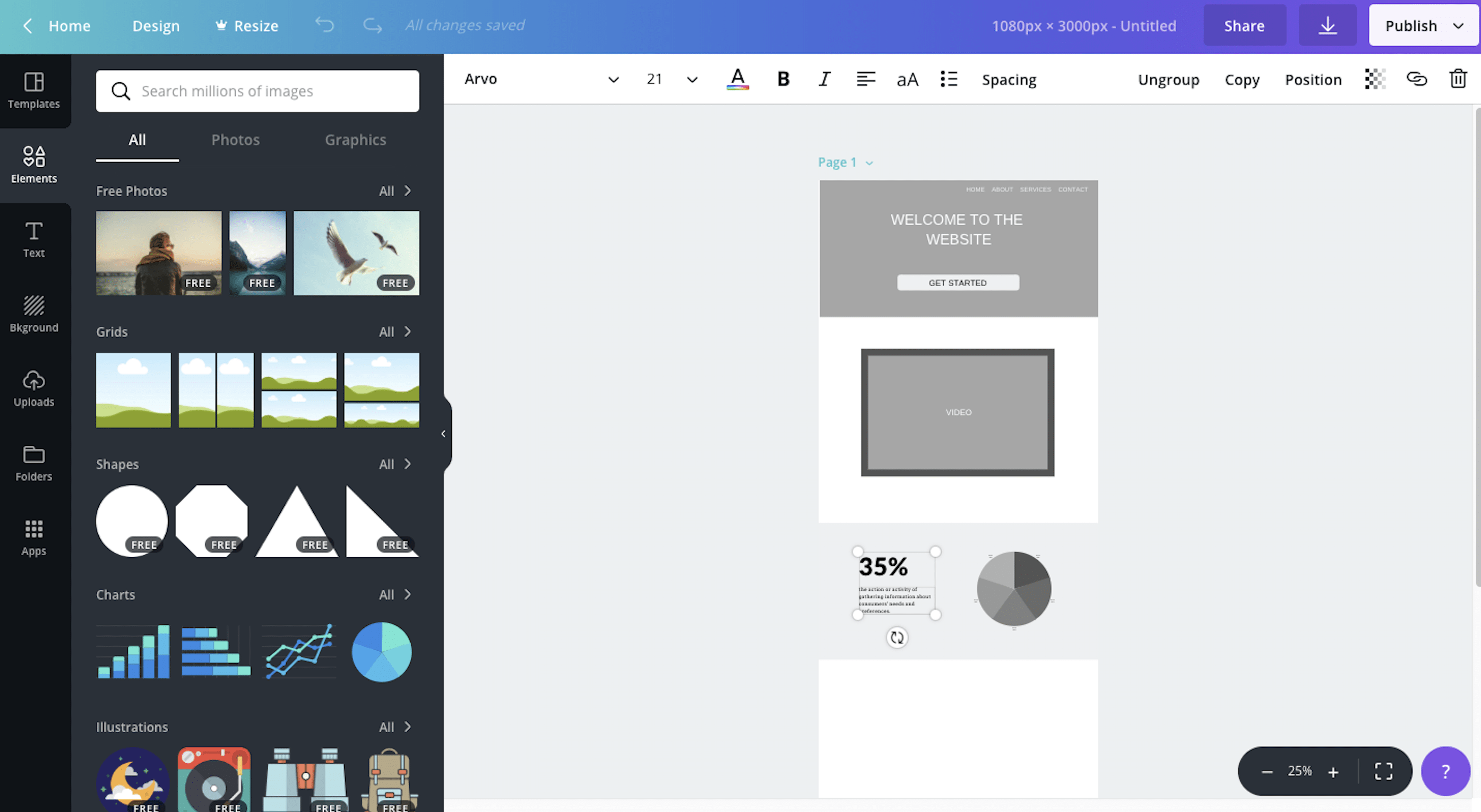
- Canva (Web) pentru firmele de marketing si dispozitivele de vizualizare rapida
Sketch (macOS)
De cand a fost lansat pentru prima data in 2010, Sketch „a furat show-ul”, ca un instrument de design usor pentru utilizatorii de MacOS. Sketch este o aplicatie de baza care poate fi utilizata pentru designul modern al interfetelor web si a vectorului de icon-uri. Interfata sa este mult mai simpla si mai intuitiva decat vectorul de design Adobe Illustrator si poate fi folosita pentru a crea rapid frame-uri cu o combinatie de tablouri de arta si forme de design vectorial.
Desi Sketch nu include componentele UI gata asamblate, cum ar fi butoanele si casetele de selectare, va puteti proiecta propria aplicatie in interiorul aplicatiei de baza si chiar sa o reutilizati cu optiunea „symbols” – simboluri la indemana. Sau, daca doriti cadre de retea mai detaliate, puteti oricand sa descarcati un kit UI de la o aplicatie terta, pentru a adauga rapid elemente de baza si pentru a da viata design-ului dvs.
Ca majoritatea aplicatiilor pentru desktop, Sketch face colaborarea un pic dificila, deoarece nu exista posibilitatea de a permite mai multor designeri sa lucreze simultan intr-un fisier de proiectare. Dar extensiile ca Abstract, care urmaresc modificarile de proiectare si pot imbina mai multe versiuni intr-un singur fisier, pot face mult mai usoara colaborarea si controlul versiunii.
Cand este timpul sa livrezi design-ul catre client, poti folosi optiunea Export pentru a salva desenele complete si / sau elementele individuale. Sau puteti integra cu usurinta Sketch-ul cu unelte mai avansate la sfarsitul procesului de proiectare (inclusiv aplicatiile de prototipuri Principle, Framer si Marvel, pentru a numi doar cateva). Sketch si-a dezvoltat o adevarata reputatie din incurajarea si sustinerea unei intregi comunitati de dezvoltatori dedicati construirii pluginurilor de integrare.
Acest lucru a deschis o pleiada de oportunitati pentru utilizatorii Sketch, de a-si duce rapid design-urile la urmatorul nivel, permitand echipelor de design si proiectare sa comunice mult mai usor. In timp ce alte instrumente de tip wireframe, cum ar fi InVision si Adobe XD, au inceput, de asemenea, programe pentru integrarea pluginurilor, Sketch detine in prezent prima pozitie in acest sens, datorita longevitatii sale.
Am experimentat cateva bug-uri la interfata, cum ar fi culori ale unor fonturi care nu se pot schimba si un decalaj in dublarea formelor simple dar per total, aplicatia este una excelenta pentru constructia si implementarea wireframe-urilor.